
Note: This document is intended to be only a brief summary of the topic of variables.
Our motivation for introducing the use of variables is to help us
learn to design more robust and adaptable programs. Revisiting an
example from an earlier module, we
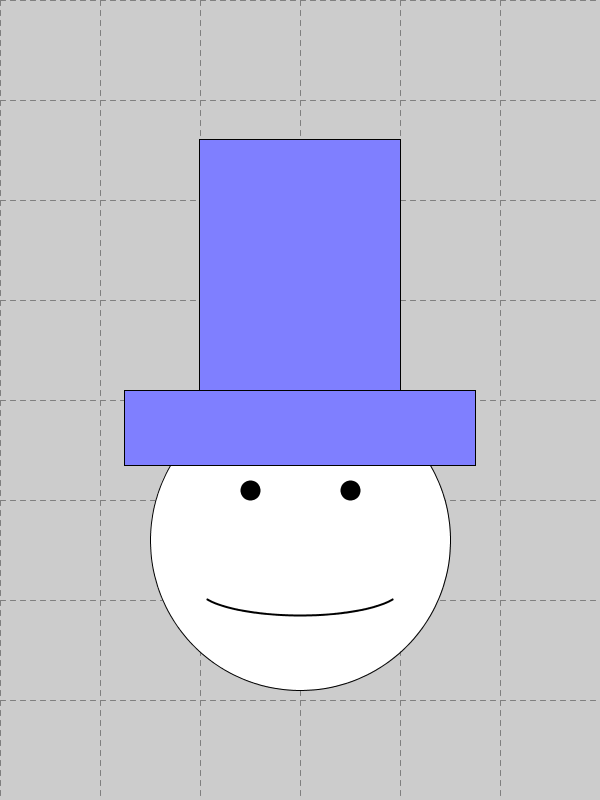
created a sketch resulting in the following image

As part of that sketch, we described the geometry of all shapes using specific numbers, such as the top rectangle of the hat, which was defined as
rect(200, 100, 200, 250);or the arc that formed the smile, defined as
arc(300, 550, 200, 50, PI/8, PI*7/8);
A shortcoming of that approach is that if we later wanted to change our sketch, perhaps drawing the entire portrait at a different size, or moved to a different location on the canvas, we would presumably have to go back and make many changes to our sketch code to get the appropriate geometry. The more complex our drawing is, the more tedious it would be to redesign such a program.
A better design relies on the definition of certain configuration variables, such as centerX, centerY, and faceWidth, and then to describe the geometry of all the shapes relative to those variables. We will give a complete implementation of such a robust sketch at the end of these notes; first, we need to discuss some Processing techniques.
We can introduce new variables to our Processing sketch which can subsequently be used in expressions that define properties of our shapes. The basic form of a variable declaration has the form:
variableType variableName;where variableType tells Processing what type of data we want to be stored (e.g., an integer, a floating-point value, a color), and where variableName is a combination of characters that we choose as the name for that particular variable, helping remind us of its purpose and differentiating that value from other values that we might define. Optionally, we might define an initial value for such a variable at the time of declaration, using instead the syntax of the form
variableType variableName = initialValue;
For example, we might define a variable as
int faceWidth = 300;
When declaring a variable, we must tell Processing what type of data it represents. There are many different types of data that can be stored in a computer, and in order to understand how it might be used and how much memory must be set aside to store its value, Processing must be told what type of data it is. There are many built-in data types in the language. The most prominent that we will be using in this course are:
int
Used to store a numeric value that must be integral. Example:
int faceWidth = 300;
float
Used to store a numeric value that may or may not be integral.
Example:
float ratio = 0.25;
boolean
Used to store a logical value that must be either true or false.
Example:
boolean waiting = true;
color
Used to store a color (which can be defined using any of the
parameterizations that we have previously explored).
The initialization statement for a color is a bit more complex
than for the numeric types, as we use the type name
color both in declaring the variable, and in setting
the initial value, as in:
color brickRed = color(132, 31, 39);
color lightGray = color(211);
or using hexadecimal notation, as in
color skyBlue = #87CEEB;
When we later work with textual data, we will introduce types char and String.
The Processing language defines some important built-in variables for our convenience. Most notable are:
width
An integer equal to the width of the current canvas, measured in
pixels.
height
An integer equal to the height of the current canvas, measured
in pixels.
We have also already seen some convenient built-in constants such as PI, HALF_PI, QUARTER_PI.
When we (soon) begin to create interactive sketches, we will also make use of built-in variables such as
Please note that all of these built-in variables should be viewed as "read only" in your use; for instance, you cannot force the movement of the mouse by changing the value of mouseX.
The value stored in a variable can change over time (hence the term "variables"), and we can use their current value any place where a value of the associated type could be used. For example, the face of our man might be drawn as
ellipse(centerX, centerY, faceWidth, faceWidth);
We can also use standard algebraic expressions to create new values
based on others, such as defining the placement of the left eye as
point(centerX - faceWidth/6, centerY - faceWidth/6);
or defining additional variables such as
float brimWidth = 1.167 * faceWidth;
For numeric types, the standard operations rely on the following operator syntaxes:
When working with floating-point types, a division operation is
performed as a floating-point division. So if using operands
23.0 and 4.0 instead of integers 23 and
4, we will find that expression
When several operations are combined in a compound expression,
standard algebraic conventions are followed, with multiplications and
divisions have priority over additions and substractions, and equal
precedence operations performed from left to right. Thus
Warning: There are some pitfalls if not careful about your expressions. For exmaple, if you are interested in the mathematical value ¾π, you could properly calculate it as
float angle = 0.75 * PI;however, you will get unexpected result if you express this as
float angle = 3 / 4 * PI; // will get you zero
The problem is that the evaluation begins with integer division,
3/4, which evaluates to 0, and then it performs
0 * PI.
If you really understand all of this, you might see that the following
will be successful:
float angle = 3 * PI / 4;
Why? Because the first expression 3 * PI is calculated,
resulting in a floating-point result, and thus the later division is a
floating-point division. Needless to say, be very careful with this
issue. Its probably safer to just use floating-point values like
0.75 rather than integer fractions.
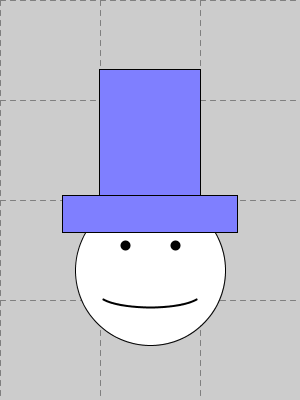
To conclude, we provide this updated implemenation of our original sketch that defines all of the geometry indirectly based on the current size of the screen. It uses the screen width and height to determine the center position of the face and its size, along with the subsequent placement of the other features of the sketch.
Although some of the calculations may take a bit more thought to understand, the advantage of this design is that a single change to the size of the screen in the first line is all that is necessary to make a scaled version of the image. For example, the left picture below uses a 600-by-800 screen while the right uses a 300-by-400 screen.